8 лучших расширений для браузера CHROME
 Сегодня речь пойдет о полезных расширениях Google Chrome. Вообще сам по себе Chrome я в работе использую достаточно редко предпочитаю все таки Mozilla Firefox, так как он более удобен в нем можно настроить разные тулбарчики, да и Firebug на полную катушку работает именно в Firefox, для хрома есть только Lite версия. Google Chrome же, по моему мнению, проигрывает в рабочих качествах Мозилле именно из-за своей минималистичности, для серфинга он, конечно, годится, но для работы такой минимализм это уже чересчур. В общем, не буду забивать вам баки своим мнением, так как на вкус и цвет товарища нет и если вы фанат браузера Chrome то вот вам для него пачка полезных дополнений.
Сегодня речь пойдет о полезных расширениях Google Chrome. Вообще сам по себе Chrome я в работе использую достаточно редко предпочитаю все таки Mozilla Firefox, так как он более удобен в нем можно настроить разные тулбарчики, да и Firebug на полную катушку работает именно в Firefox, для хрома есть только Lite версия. Google Chrome же, по моему мнению, проигрывает в рабочих качествах Мозилле именно из-за своей минималистичности, для серфинга он, конечно, годится, но для работы такой минимализм это уже чересчур. В общем, не буду забивать вам баки своим мнением, так как на вкус и цвет товарища нет и если вы фанат браузера Chrome то вот вам для него пачка полезных дополнений.
Расширения Google Chrome для поисковой оптимизации (SEO)
Начнем с расширений нужных для поисковой оптимизации (seo) и продвижения сайта. Итак, встречайте, первое расширение называется SEO Button by Tarry. Установить вы его можете, пройдя по ссылке на официальную страницу данного расширения в «интернет-магазине расширений Chrome». ( Кстати, мне кто-то вообще может объяснить, почему этот сайт называют магазином? Разве там что-то продают? По моему там все бесплатно, коммунизм какой то. ) После установки SEO Button by Tarry у вас на панельке дополнений появится соответствующая кнопочка.

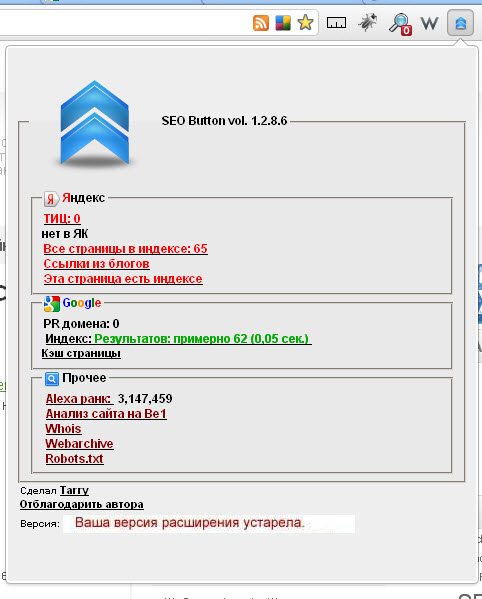
Теперь, когда вы хотите проверить seo показатели, какого либо сайта вам достаточно будет зайти на этот сайт и нажать на кнопку SEO Button by Tarry в панели дополнений. По нажатии, на кнопку вы увидите следующее всплывающее окошко:

Собственно все показатели сайта, которые позволяет увидеть SEO Button by Tarry будут доступны именно в этом окошечке. Итак, какие же именно seo параметры станут доступны для проверки после установки SEO Button by Tarry?
По поисковой системе Яндекс можно посмотреть:
- Тиц сайта – виден сразу же.
- Наличие сайта в Яндекс Каталоге
- Количество страниц сайта в индексе Яндекса
- Ссылки из Яндекс блогов (чтобы узнать этот параметр нужно нажать по соответствующей ссылке)
- Наличие в индексе страницы, на который вы производите проверку параметров.
По поисковой системе Google можно увидеть следующее:
- PR домена
- Количество страниц сайта в индексе Гугл
- Кэш (сохраненную копию) данной страницы в Google
Также помимо данных из поисковых систем SEO Button by Tarry позволяет увидеть и некоторые другие параметры, а именно:
Alexa ранк – чем меньше данное число, тем лучше
Анализ сайта по be1.ru – в основном показывает различные внутренние показатели сайта как то содержание мета тегов, наиболее часто встречающиеся ключевые слова и фразы, количество ссылок со страниц сайта и т. д. Для примера можете посмотреть на анализ данного блога
Whois данные про владельца домена.
Содержание файла Robots.txt.
Вот такое вот дополнение, в принципе показывает достаточно много, но все же это далеко не все что можно узнать про сайт, поэтому продолжаем обзор seo дополнений для Google Chrome.
Следующее SEO расширение позволяет увидеть статистику посещаемости сайта по версии сервиса статистики LiveInternet.ru. Конечно, только в том случае если на сайте установлен счетчик от этого сервиса, но на множестве сайтов такие счетчики присутствуют, так что расширение очень полезное. Установить данное дополнение можно зайдя на его официальную страницу в магазине расширений Chrome. После установки у вас в панельке дополнений появится характерная кнопочка, на которой вы сможете сразу же при заходе на сайт, увидеть некое число, которое показывает, какое место данный сайт занимает в рейтинге сайтов от LiveInternet.ru.
![]()
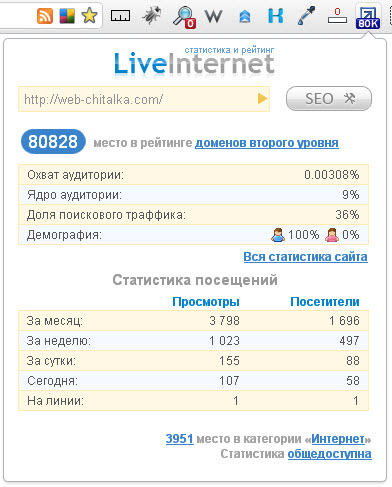
По нажатии на данную кнопку у вас откроется окно с данными сайта, на котором вы находитесь (если конечно на этом сайте есть счетчик от LiveInternet.ru)

вот какие показатели статистики вы сможете узнать:
- Место в рейтинге сайтов LiveInternet.ru
- Охват аудитории в процентах (не совсем понятно охват, какой именно аудитории имеется в виду, ведь у каждого сайта тематика разная. Возможно имеется в виду охват аудитории всего рунета или же аудитории той категории в которую был добавлен сайт при установке счетчика… не знаю)
- Ядро аудитории (тоже мне не понятно, ядро какой аудитории? Что такое ядро? Знаю одно, чем этот показатель больше – тем лучше.)
- Доля поискового трафика – показывает какое количество людей, которые набирают тот или иной запрос, по которому показывается ваш сайт, переходят на ваш сайт. Например, ваш сайт показывается в выдаче по 10-ти запросам, «Доля поискового трафика» покажет вам какое количество из людей, что набирают эти запросы, переходят на ваш сайт.
- Демография – поможет узнать, сколько на ваш сайт переходит мужчин, а сколько женщин.
Далее доступна собственно сама статистика посещаемости она показывает два параметра это количество посетителей и количество просмотров доступны следующие временные промежутки «за месяц», «за неделю», «за сутки», «сегодня» и «на линии». Что мне нравится в данном расширении так это то что оно показывает статистику в не зависимости от того общедоступна она или закрыта паролем. В общем, штука хорошая рекомендую ставить.
А следующее SEO расширение, о котором я вам расскажу это PageRank Status вот его официальная страница в каталоге расширений Хром. После установки у вас появится вот такая кнопочка
![]()
В принципе у данного расширения некоторые показатели повторяются с тем же SEO Button by Tarry, вот что можно узнать, нажав на данную кнопку:
PageRank страницы, на который вы находитесь.
Alexa Рейтинг
IP адрес сервера, на котором расположен сайт.
Страна, в которой находится сервер.
В идеале должен показать и город, в котором расположен сервер, но показывает не всегда.
В принципе это основные параметры, которые пригодятся для анализа сайтов в русскоязычном сегменте сети. Также доступны и другие я бы сказал менее ценные для рунета параметры вот они:
- Google Trends статистика по сервису от Гугл который показывает сезонные тренды.
- Google indexed pages – количество страниц в индексе Гугл
- Google Plus mentions – упоминания о вашем сайте в plus.google.com
- Bing indexed pages – количество страниц в индексе Bing
- Bing external links – количество ссылок по на сайт по версии Bing
- Baidu indexed pages – количество страниц проиндексированных китайским поисковиком Baidu
- Alexa site information – информация о сайте в рейтинге Alexa
- BuiltWith
- Whois – информация о владельце домена.
Расширения Google Chrome для веб-дизайнера
Ну что ж на этом разбор SEOшных расширений я в данной статье заканчиваю и перехожу к расширениям, которые будут полезны для дизайнеров, верстальщиков, и прочих айтишников которые делают сайты своими руками. Всего в этой статье я расскажу про 3 штуки и первое это Firebug Lite for Google Chrome аналог великого и могучего Firebug но конечно сильно ему уступающий. Важно кстати отметить, что Google Chrome и сам по себе без установки всяческих дополнений обладает довольно таки не дурными возможностями по анализу html кода. Если вы, например, хотите проанализировать какую либо часть веб-страницы то вам достаточно нажать правой кнопкой мыши по этому элементу и в выпадающем меню выбрать последний пункт «Просмотр кода элемента»
После этого вам откроется окошечко подобное тому, которое открывается при использовании Firebug, с лева будет html код страницы, а справа CSS правила в довольно удобном виде. Выглядит это примерно так.

Вообще-то возможности, которые предоставляет хром по умолчанию, практически не уступают возможностям Firebug но все же я лично предпочитаю работать именно в Mozilla Firefox с установленным Firebug. Хотя это конечно на любителя, кроме того хром можно использовать если по каким то причинам вы не можете установить Mozilla Firefox.
Но что то я отвлекся. Речь ведь была о расширении под названием Firebug Lite for Google Chrome установить его вы можете, зайдя на страницу дополнения в магазине Google Chrome.
После установки Firebug Lite в вашей панельке дополнений появится характерная кнопочка с жучком,

такая же кнопочка появится в контекстном меню при клике правой кнопкой мыши, по какой либо части веб-страницы.
Теперь если вы хотите просмотреть код, какой либо части web-страницы вам достаточно нажать правой кнопкой мыши на элемент, который вы хотите проанализировать и в выпадающем меню выбрать «Inspect with Firebug Lite»
После этого у вас откроется окошко подобное окошку классического Firebug
В прочем важно отметить, что возможности Firebug Lite все же серьезно уступают возможностям полной версии данного расширения, которая есть для Firefox, но если вы по каким то причинам хотите использовать при разработке сайтов именно Google Chrome то Firebug Lite может сослужить вам хорошую службу.
Следующее расширение, для дизайнеров и веб-мастеров о котором я расскажу это MeasureIt такая линеечка, которая дает возможность измерить размер, какого либо из элементов на web-странице. Очень часто при создании дизайна сайтов бывает нужно узнать точный размер той или иной части сайта, например чтобы нарисовать какой либо элемент дизайна сразу нужного размера, а не подбирать его по 100 раз методом тыка и мата. 
После того как вы установите данную примочку зайдя на ее официальную страницу в магазине расширений Хром, в вашей панельке дополнений появится кнопка в виде линеечки нажав на которую вы сможете измерять размеры элементов сайта.
![]()
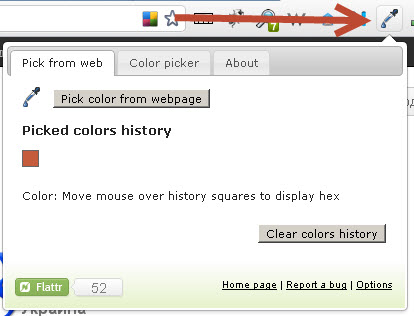
Ну и третье, и последнее расширение Google Chrome для дизайнеров это Eye Dropper или в простонародии пипетка. После установки у вас появится кнопочка с пипеткой в панельке браузера, при нажатии на эту кнопку выпадет специальное окошко с тремя табами.

Да совсем забыл сказать если кто еще не догадался то пипетка нужна для того чтобы определить шестеричный код цвета любого элемента сайта просто кликнув на этот элемент. Давайте кратко пробежимся по табам которые нам предоставляет Eye Dropper (пипетка). Первый таб называется Pick from web он то и предоставляет нам возможность получить код цвета нужного места на сайте для того чтобы это сделать достаточно нажать на кнопку Pick color from webpage, после чего у вас в правом нижнем углу экрана появится черный прямоугольник в котором будет отображаться цвет и код цвета той части веб-страницы, на которую в данный момент наведен курсор мыши.
Кроме того после нажатия на любую часть веб-страницы во всплывающем окне пипетки у вас будет отображаться цвет на который вы нажали, а также его код который вы можете скопировать. Причем пипетка Eye Dropper способна запоминать не один цвет что, конечно же, радует. Кроме определения цвета нажатием на часть веб-страницы, вы также можете подобрать любой цвет самостоятельно для этого вам достаточно перейти на второй таб который называется Color picker
Это окошко чем-то напоминает окошко выбора цвета в Photoshop и позволяет подобрать практически любой оттенок, который используется в веб-дизайне, и конечно же получить код данного оттенка.
Ну а в третьем табе, который носит название About, вы можете подробнее почитать о данном дополнении и оказать материальную помощь его авторам. Вот такое вот не большое, но полезное расширение Google Chrome для веб-дизайнера.
Ну а я перехожу к рассмотрению расширений, которые могут пригодиться не только веб-мастерам, оптимизаторам, и веб-дизайнерам но и простым смертным.
Бесплатные расширения Google Chrome для простых пользователей
Итак, встречайте, первое расширение называется Speed Dial и по праву занимает почетное первое место в моем рейтинге дополнений Chrome для простых смертных. Если вы о нем еще не слышали, то Speed Dial позволяет вам настроить на стартовой странице Google Chrome страницу быстрого доступа это такие красивые окошечки, в каждом из которых можно задать ссылку на нужный сайт и миниатюру этого сайта. Таким образом, все самые необходимые вам сайты всегда будут у вас под рукой, и будут от вас на расстоянии одного клика при заходе в Google Chrome. Зайдите на официальную страницу расширения и установите Speed Dial. После установки в адресной строке браузера появится иконка по нажатии, на которую в экспресс панель будет добавлена страница сайта, на которой вы находитесь на момент нажатия иконки. Вот как выглядит эта иконка:
![]()
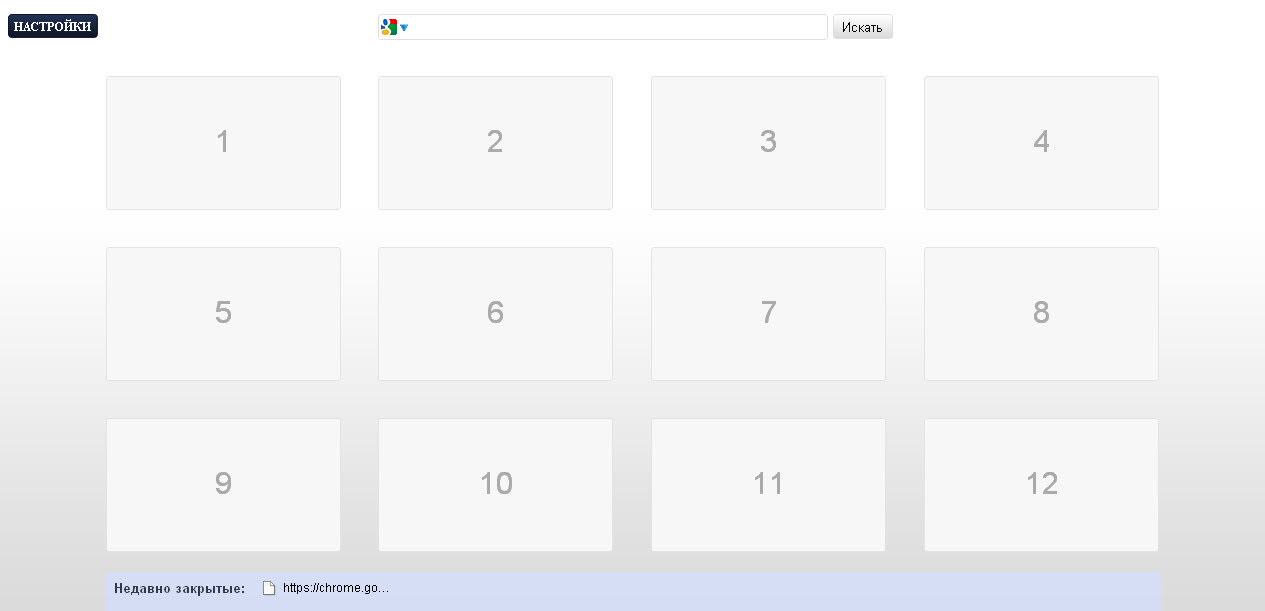
А вот собственно и сама страница быстрого доступа, которая появляется после установки Speed Dial.

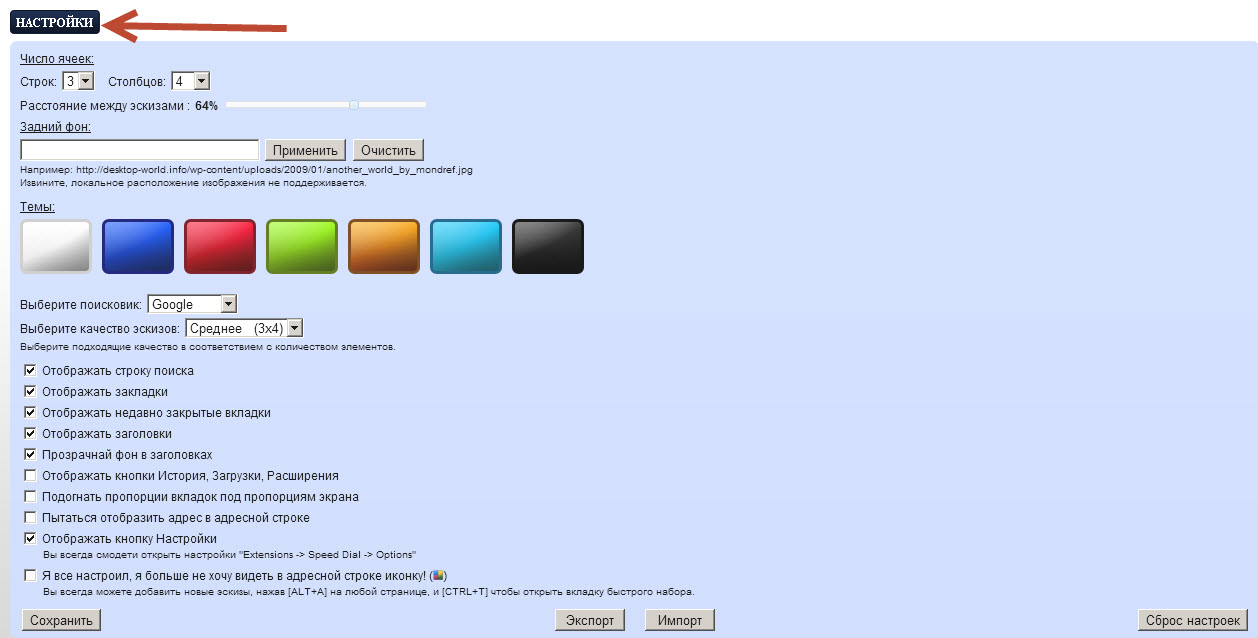
Настроить вновь установленную экспресс панель вы можете, нажав на кнопку «настройки» в левом верхнем углу страницы быстрого доступа, когда вы это сделаете, вам откроется страница с настройками Speed Dial.

Думаю, что подробно расписывать настройки данной экспресс панели это уже перебор, так как там все на русском. Давайте я лучше вам расскажу, как добавлять сайты на экспресс панель. Как я уже говорил, вы можете добавить любую страницу, если, находясь на этой странице, кликните по иконке Speed Dial и в выпавшем окне выберите пункт «добавить для быстрого набора». Также вы можете добавить какой либо урл, открыв страницу быстрого доступа и нажав, на какое либо из окошек с цифрой. Когда вы это сделаете, то выскочит форма добавления сайта.
Да друзья, меня эта форма тоже сперва напугала и расстроила, да так что я уже был готов отказаться от использования Speed Dial. Но все на самом деле не так страшно, все эти лишние поля совсем не обязательно заполнять, достаточно только указать ссылку на страницу и нажать на кнопку «Сохранить». После этого форму добавления можно закрывать, правда эскиз будет еще не создан, чтобы его создать нужно, нажать на то окошко, в которое вы добавили ссылку, вас перекинет по этой ссылке и параллельно будет создан эскиз страницы. Вот такая вот петрушка, расширение неплохое и если хотите сэкономить ваше время, то советую его установить.
А у нас на очереди еще одно расширение, на этот раз для подписки на RSS. Расширение называется RSS Subscription Extension (от Google) — устанавливайте и радуйтесь жизни. После установки у вас в адресной строке появится иконка RSS
![]()
по нажатии, на которую вы сможете подписаться на RSS ленту сайта, на котором вы находитесь, если конечно у сайта есть RSS лента. Правда, в подписке по умолчанию доступны только 4 способа подписки, а именно Google Reader (по умолчанию), iGoogle, Bloglines, и My Yahoo, но думаю что если вы используете браузер от Гугла то, скорее всего что и Google Reader для вас не станет чем-то экзотическим.
А на этом данную статью я заканчиваю. И на последок хочу вас предупредить, чем меньше вы установите различных расширений в ваш браузер, тем меньше у вас будет багов и тем меньше будет вероятность взлома, поэтому советую устанавливать только действительно нужные расширения, а те которые вы не используете лучше просто удалить. На этой оптимистической ноте я конечно же ни в коем случае не прощаюсь с вами а жду ваших вопросов и комментариев.